El Diseño Atómico o Atomic Design es una metodología creada por Brad Frost y plasmada en su libro con el mismo nombre, donde explica cómo crear sistemas de diseño robustos para interfaces web, estableciendo un paralelismo con la rama de la Química.
Según Frost, este paralelismo se sustentaría en que al igual que en la Química toda materia está formada por átomos en última instancia y dichos átomos se unen para formar moléculas que a su vez se vuelven a unir para formar organismos más complejos hasta dar lugar a todo el universo, toda interfaz web puede ser dividida de la misma manera en componentes más pequeños.
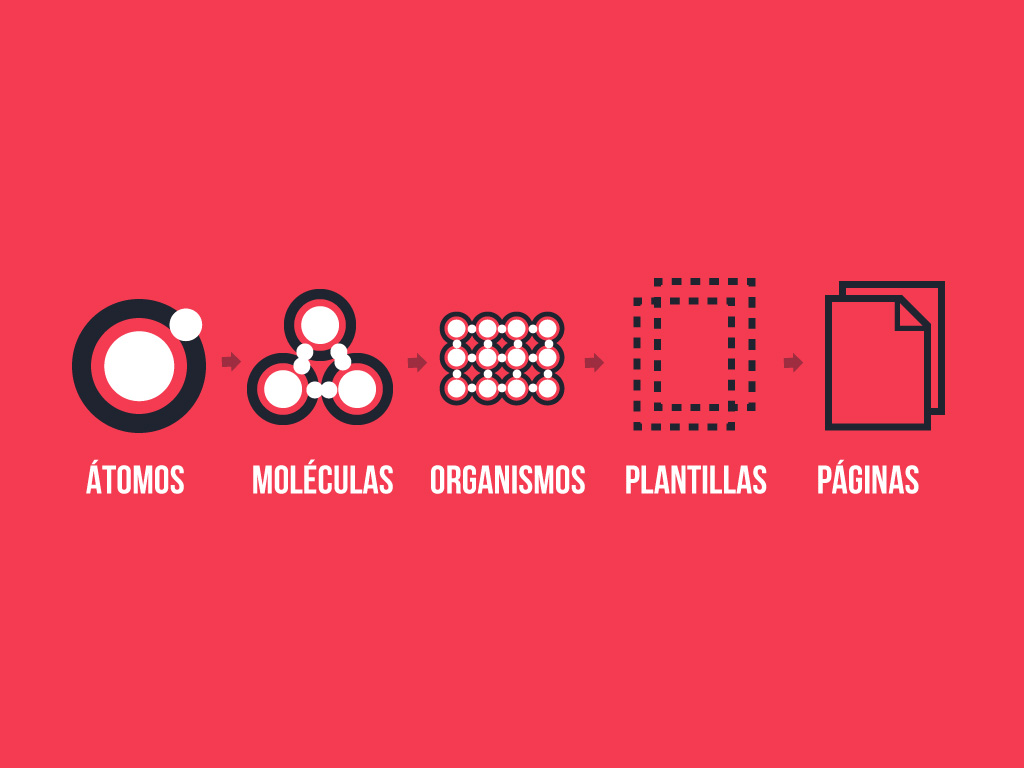
Así pues, según esta metodología, para crear sistemas de diseño robustos distinguiremos los siguientes componentes.
- Átomos
- Moléculas
- Organismos
- Plantillas
- Páginas

Átomos: Serían los componentes base de la materia. La unidad más pequeña que puede existir. Aplicados a las interfaces web serían las etiquetas HTML como los botones, enlaces o formularios. En sí mismos apenas tienen interés, ya que apenas aportan.

Moléculas: Empiezan a ser más interesantes, ya que son un grupo de átomos unidos entre sí y son la parte más pequeña de un compuesto. Un claro ejemplo sería la etiqueta de un formulario, un input y un botón no son muy útiles por sí mismos, pero unidos crearían un formulario que puede hacer algo. De esta manera, empiezan a tener sus propias propiedades y a convertirse en la columna vertebral del sistema de diseño.

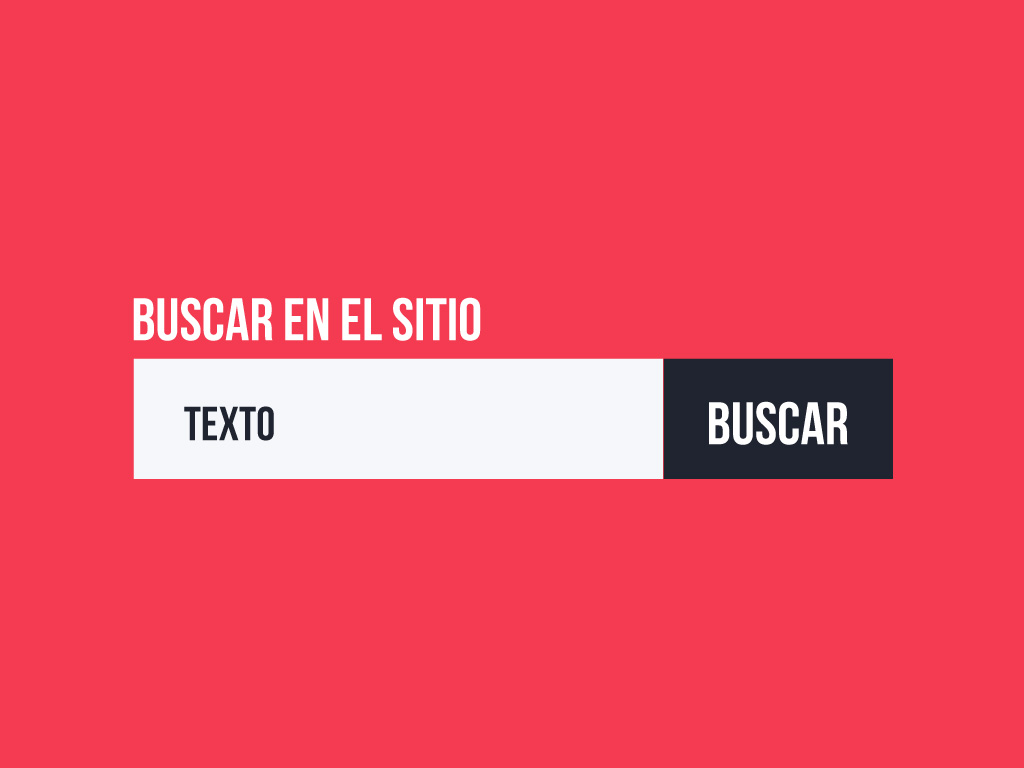
Organismos: Los organismos serían grupos de moléculas unidas para formar secciones complejas de una interfaz. Por ejemplo, si combinamos un logo, un menú principal y un pequeño formulario de búsqueda, empezaremos a ver la cabecera de nuestra interfaz web.
La construcción de organismos a partir de moléculas fomenta la creación de componentes independientes que permiten ser reutilizados en otras secciones.

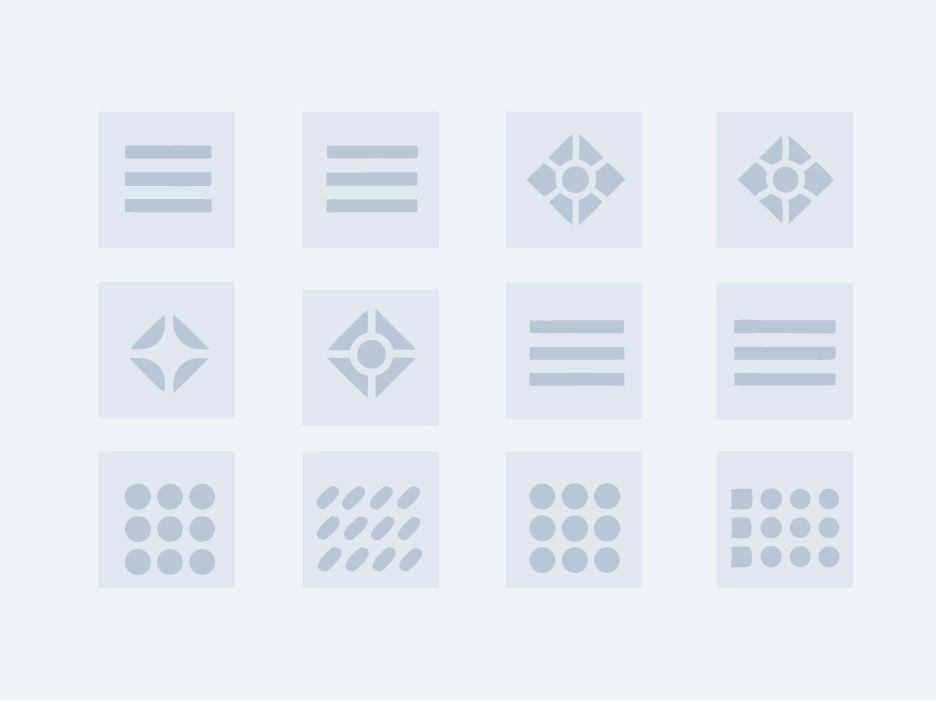
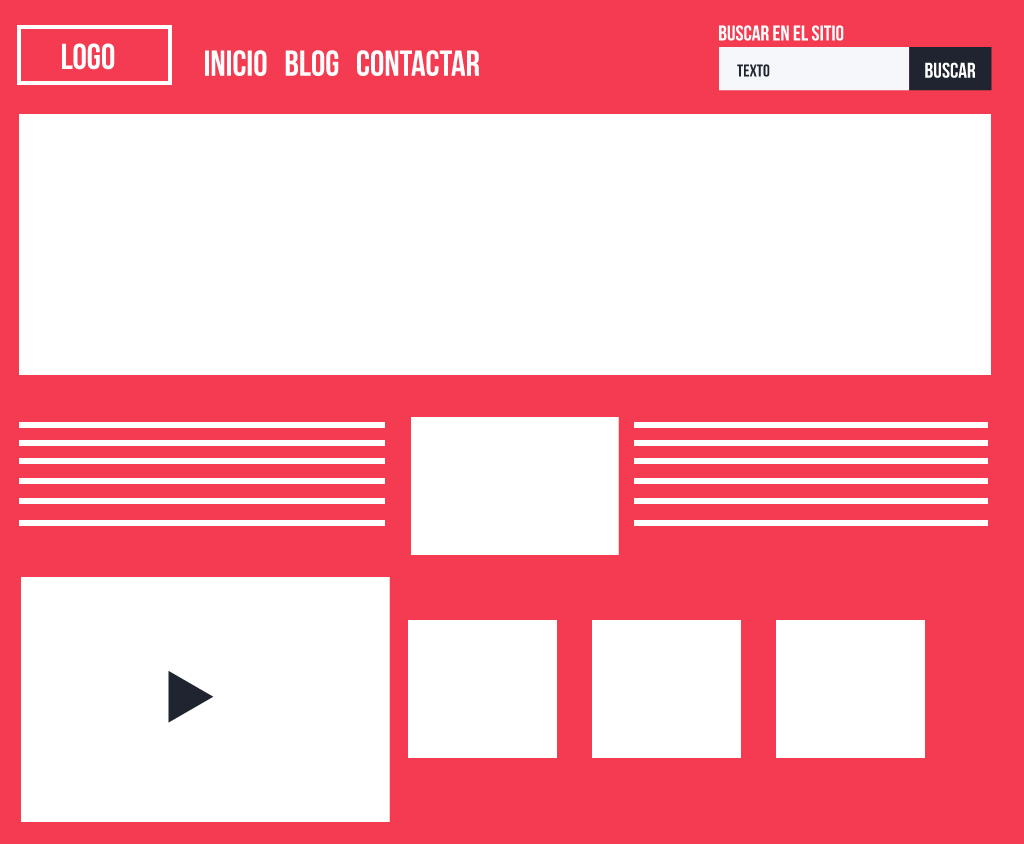
Plantillas: Las plantillas consisten principalmente en organismos unidos para formar páginas. En esta parte es donde empezamos ya a ver el diseño final de nuestra interfaz gráfica, primero a partir de wireframes o bocetos en forma de cajas grises y textos fake para ir subiendo poco a poco la fidelidad hasta llegar al diseño final.

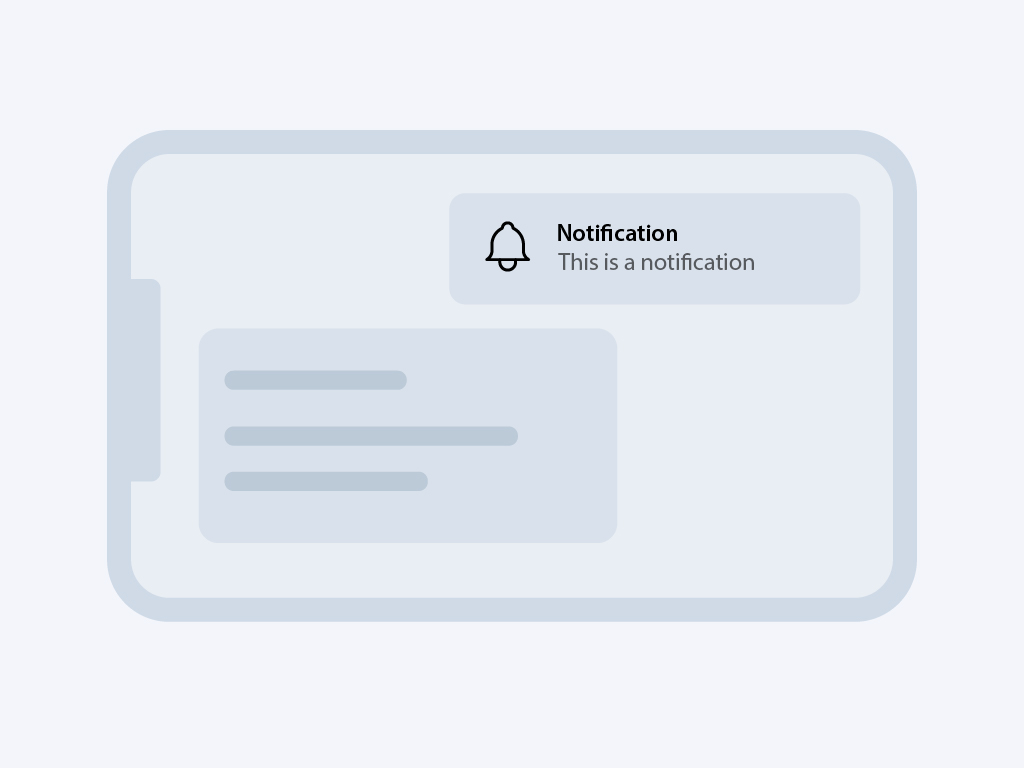
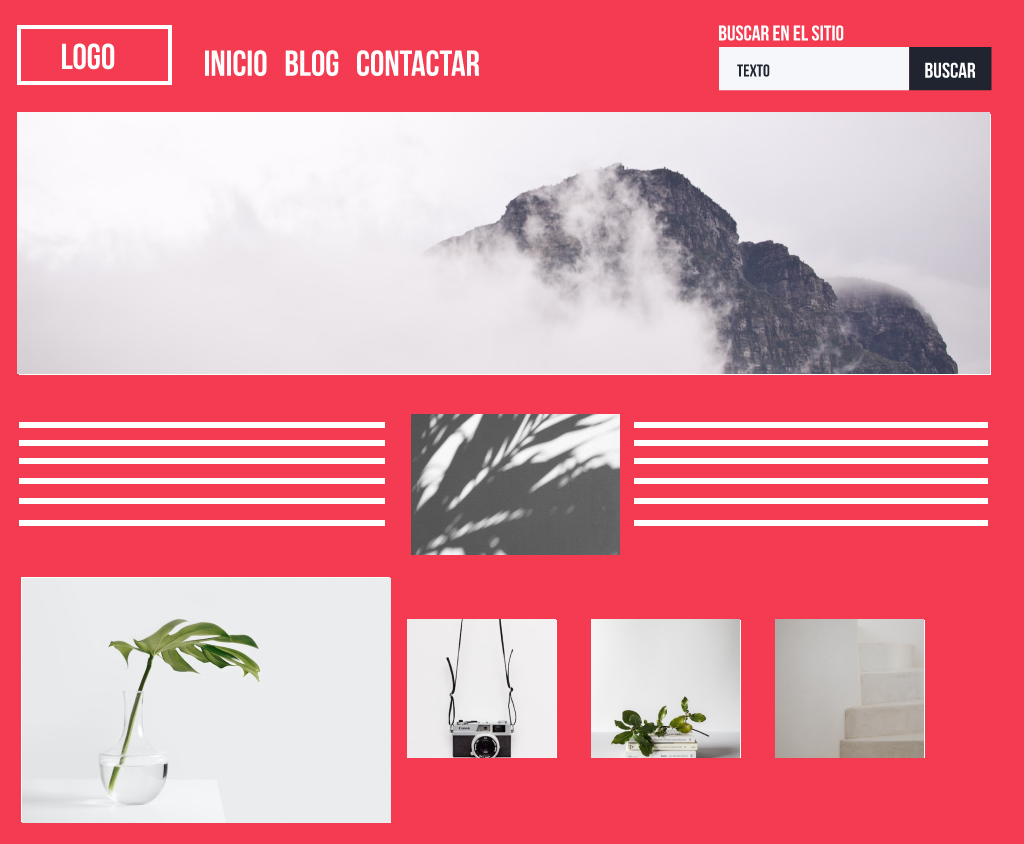
Páginas: Las páginas son instancias o copias de las plantillas donde se reemplaza el contenido ficticio por contenido más real para dar una visión más representativa de lo que el usuario final verá.

Estas serían el nivel más alto de fidelidad y en torno a las que giran la mayoría de las revisiones posteriores.
Esta etapa es fundamental para tener una visión global de la efectividad de nuestro sistema de diseño, ya que aglutina átomos, moléculas, organismos y plantillas y, en caso necesario, regresar a cada uno de estos para modificarlos.
Incluso nos permite probar variaciones de las mismas plantillas para ver cómo se verían cada una de ellas.
La piedra angular de Atomic Design
En muchos casos, si lo piensas un poco, es cómo se han ido haciendo las cosas hasta el momento de forma natural. Atomic Design lo que hace es crear una metodología clara para la construcción de interfaces de usuarios mediante sistemas de diseño basados en patrones.
Si trasladamos esta metodología al mundo real, nos encontramos con que la piedra angular de la metodología Atomic Design sería la librería de patrones. Esta librería de patrones va a ser el lugar donde centralizar todos los componentes de la interfaz de usuario y cuyas beneficios son los siguientes.
- Promueven la consistencia y la cohesión a lo largo de toda la experiencia.
- Aceleran el flujo de trabajo de su equipo, ahorrando tiempo y dinero.
- Establecen un flujo de trabajo más colaborativo entre todas las disciplinas involucradas en un proyecto.
- Establecen un vocabulario compartido entre todos en una organización, incluidos los proveedores externos.
- Proporcionan documentación útil para ayudar a educar a las partes interesadas, colegas e incluso a terceros.
- Facilitan las pruebas entre navegadores/dispositivos, rendimiento y accesibilidad.
- Sirven como una base amigable para el futuro para que los equipos modifiquen, amplíen y mejoren con el tiempo.
Conclusión
Atomic Design es una metodología de trabajo para el diseño de interfaces de usuario basada en la modularización de componentes que toma prestados los nombres de la rama de Química (átomos, moléculas, etc.) para ayudarnos a entenderlo mejor.
Aunque Atomic Design no es un concepto nuevo y en muchos casos se ha ido trabajando de esta manera a lo largo del tiempo, el mérito de esta metodología es poner negro sobre blanco un concepto de trabajo que nos ayuda a estandarizar procesos y lenguaje para hacer más eficiente y eficaz la construcción o modificación de nuevas y viejas interfaces de usuario así como mejorar la comunicación entre todos los implicados.