En el post de hoy vamos a ver como exportar assets o recursos en Figma.
Pero primero…, ¿Qué es un asset o recurso?
Generalmente, cuando nuestro diseño esta aprobado definitivamente y tiene que pasar a la fase de desarrollo, es hora de exportar aquellos assets necesarios para que los desarrolladores o maquetadores puedan empezar a trabajar.
De esta forma, podríamos decir que un asset o recurso es todo elemento externo que hemos utilizado en nuestro diseño. Los principales assets de cualquier diseño serían:
- Logotipos
- Illustraciones
- Iconos
- Imágenes.
Los tres primeros me gusta trabajarlos en formato vectorial y poder exportarlos en formato .svg ya que es un formato que nunca pierde calidad y te evitas tener que estar trabajando con diferentes tamaños y formatos.
Tema a parte es el de las imágenes. Por lo general, una vez tengo el diseño final acabado, trabajo y exporto las imágenes desde otras aplicaciones como Affinity Photo o Photoshop ya que si algo hay que reprocharle a Figma es el mal tratamiento que hace de la exportación de imágenes.
Si veo que todavía pesan más de lo debido utilizo compresores de imágenes online. El que más me gusta y más uso es tinyjpg.com, en el que puedes comprimir hasta 20 imágenes a la vez y suele dar una buena calidad. Ten en cuenta que dependiendo la plataforma a la que tengas subir las imágenes igual no es necesario ajustar demasiado la optimización de las imágenes. WordPress, por ejemplo, le quita por defecto entre un 20-30% de calidad por defecto a las imágenes por lo que si las optimizas demasiado pueden llegar a verse con baja calidad.
Es verdad que últimamente han aparecido en la Comunidad Figma algunos plugins que te ayudan a comprimir las imágenes para que no pesen tanto pero de momento no alcanzan a como las tratan aplicaciones como las que hemos nombrado.
La forma que tengo de exportar las imágenes es siempre en formato .jpg, a no ser que tengan transparencias o texto que entonces las exporto en formato .png.
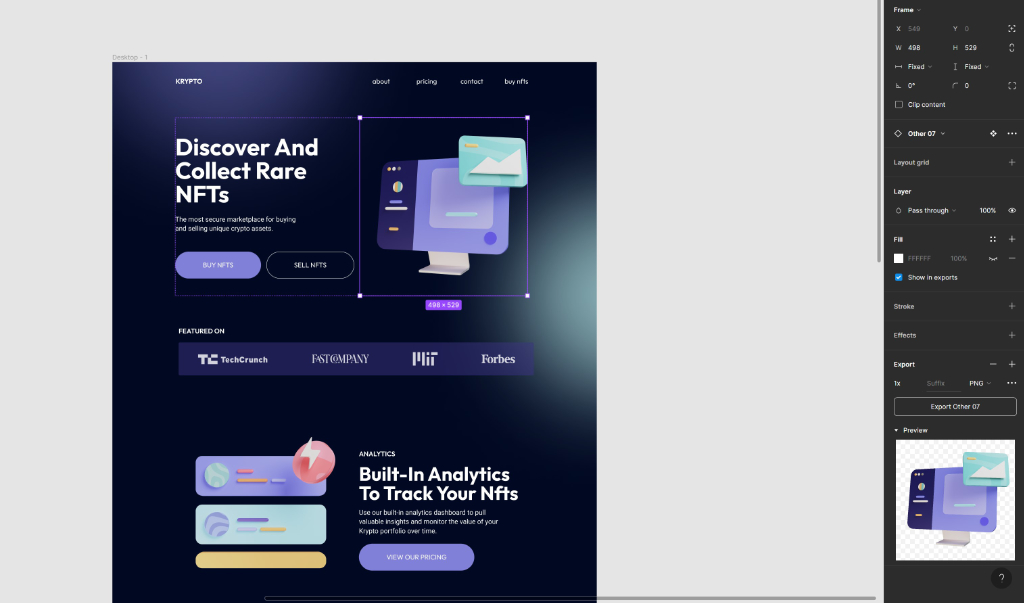
Método 1: Exportación con selección directa
La verdad es que exportar assets en Figma es bastante fácil. La principal manera de exportarlos sería mediante selección directa. Bastaría con seleccionar el elemento en cuestión y dirigirnos a la parte de abajo de la barra lateral derecha donde pone Export y darle al signo «+». Inmediatamente aparecerá una preview de lo que vas a exportar

Por defecto Figma te marca la opción 1x pero puedes cambiar tanto el tamaño como el formato y añadir todas la variaciones que quieras volviendo a darle al botón «+«
También puedes exportar varios elementos a la vez, de esta forma te evitas tener que estar exportando uno a uno. Bastaría con hacer una selección múltiple de dichos elementos manteniendo el botón Ctrl pulsado e ir seleccionando aquellos assets que deseas exportar. Inmediatamente aparecería en la sección exportar el número de elementos a exportar y podrías volver a elegir tamaño y formato.
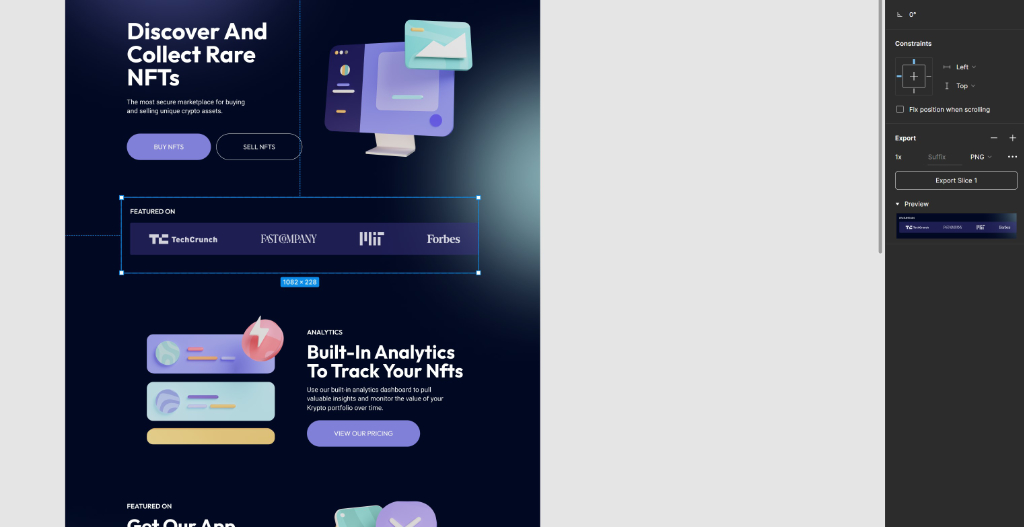
Método 2: Exportación mediante Slices
Otra manera de exportar elementos en Figma es mediante la herramienta Slice. Si pulsas la tecla «S» o despliegas en el menú superior la herramienta slide, el puntero se convierte en una especie de cuchilla con el que puedes seleccionar el elemento que quieras exportar.
Una vez encuadrado el elemento que deseas exportar se crea una nueva capa enmarcada por una línea discontinua la cual podrás exportar yendo de nuevo al botón exportar.
Normalmente no suelo utilizar esta herramienta para exportar sino para hacer capturas de pantalla de secciones muy concretas.

Conclusión
A la hora exportar assets de tu diseño ya sea para que tu mismo o un equipo de desarrolladores empiecen a maquetar y desarrollar, Figma te ofrece de una manera fácil e intuitiva la posibilidad de exportar todos y cada uno de los recursos de tu diseño en diferentes tamaños y formatos.
Además, Figma también te ofrece la posibilidad de compartir un enlace del diseño y que sean los propios desarrolladores los que exporten dichos assets. ¿Qué más podemos pedir?



