Una de las herramientas más importantes que un diseñador UX/UI puede utilizar es la aplicación de los principios de la psicología Gestalt al diseño de interfaces. En este artículo, exploraremos qué son los principios de la Gestalt y cómo se aplican en el diseño de UI/UX. Comencemos.
¿Qué son los principios de la Gestalt?
Los principios de la Gestalt son una serie de leyes y teorías que explican cómo el cerebro humano procesa y organiza la información visual del mundo que nos rodea. La palabra «Gestalt» proviene del alemán y significa «forma» o «configuración». La teoría de la Gestalt sostiene que el cerebro humano tiende a percibir los objetos como formas completas e integradas, en lugar de verlos como una serie de partes desconectadas.
Los principios de la Gestalt fueron desarrollados por psicólogos alemanes en la primera mitad del siglo XX y desde entonces has sido utilizados en diferentes campos como el diseño gráfico, la psicología, la publicidad y la arquitectura, entre otros. En el diseño gráfico y la interfaz de usuario, los principios de la Gestalt se utilizan para crear diseños coherentes y efectivos que sean fáciles de entender y utilizar para el usuario.
Algunos de los principios de la Gestalt más comunes incluyen la ley de la figura y fondo, la ley de la similitud, la ley de la proximidad, la ley de la continuidad, la ley de la clausura y la ley de la simplicidad. Veamos a continuación en que consiste cada uno y como se puede aplicar al diseño UX/UI.
1. Ley de la figura y fondo
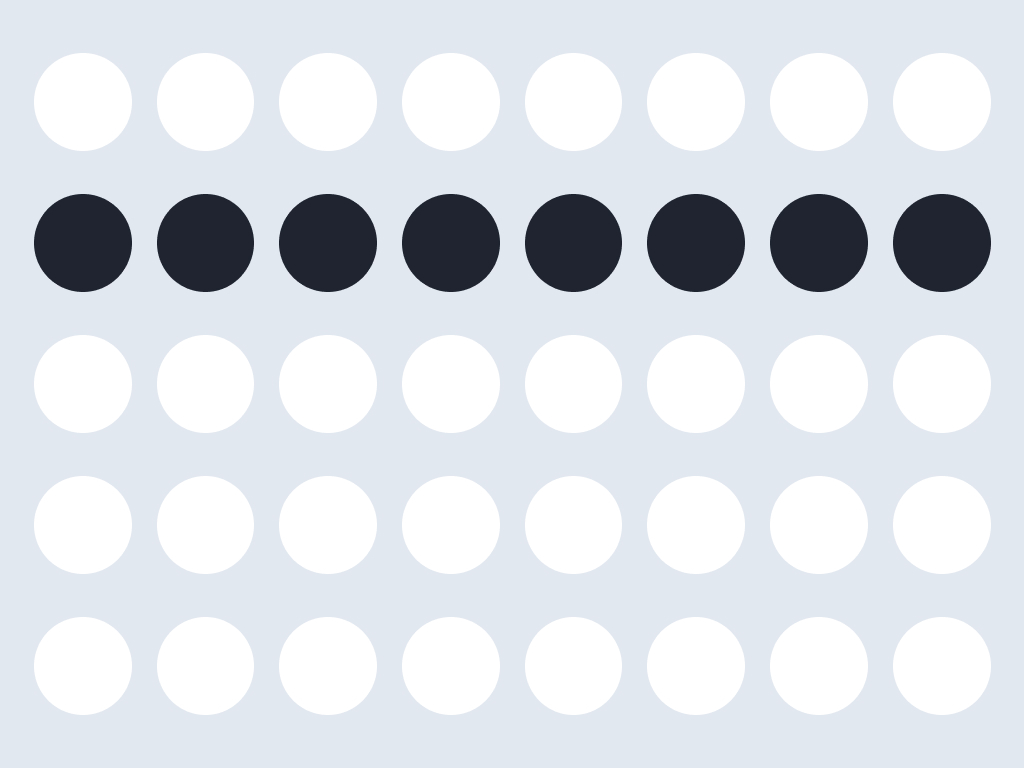
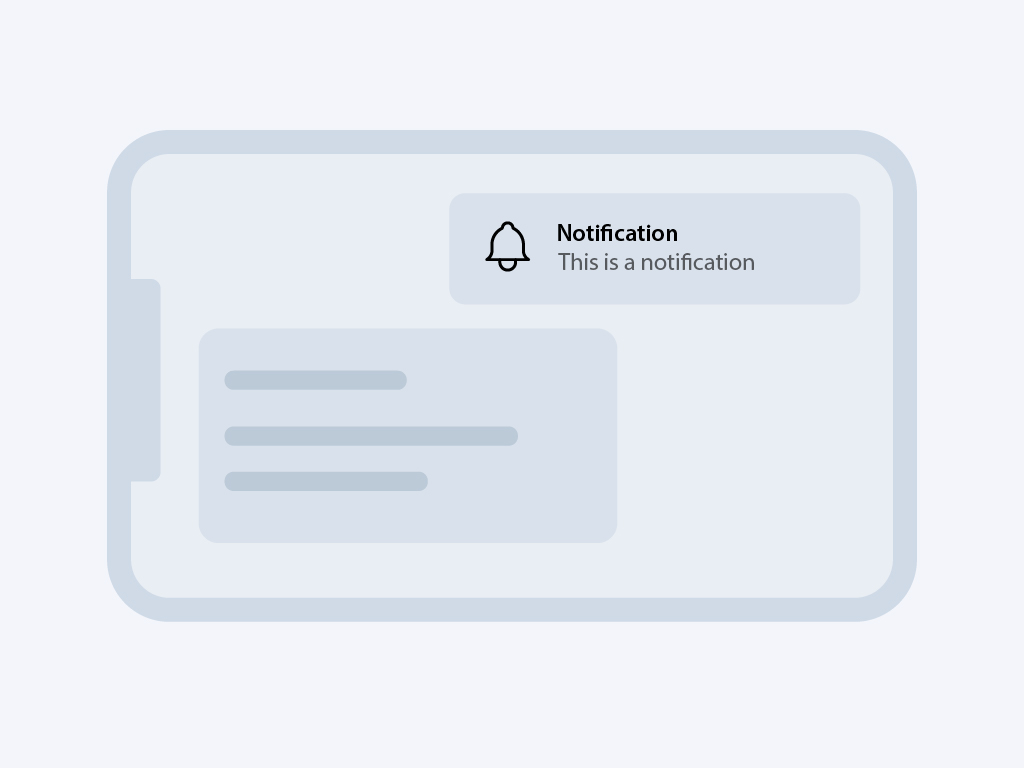
La ley de la figura y fondo establece que nuestra mente tiende a separar lo que es el objeto principal de una imagen o diseño (la figura) del fondo que lo rodea (fondo). En el diseño UX/UI podemos utilizar esta técnica para destacar elementos importantes en la interfaz y hacer que se destaquen de otros elementos, como por ejemplo un botón de llamado a la acción (CTA)
2. Ley de la similitud o semejanza
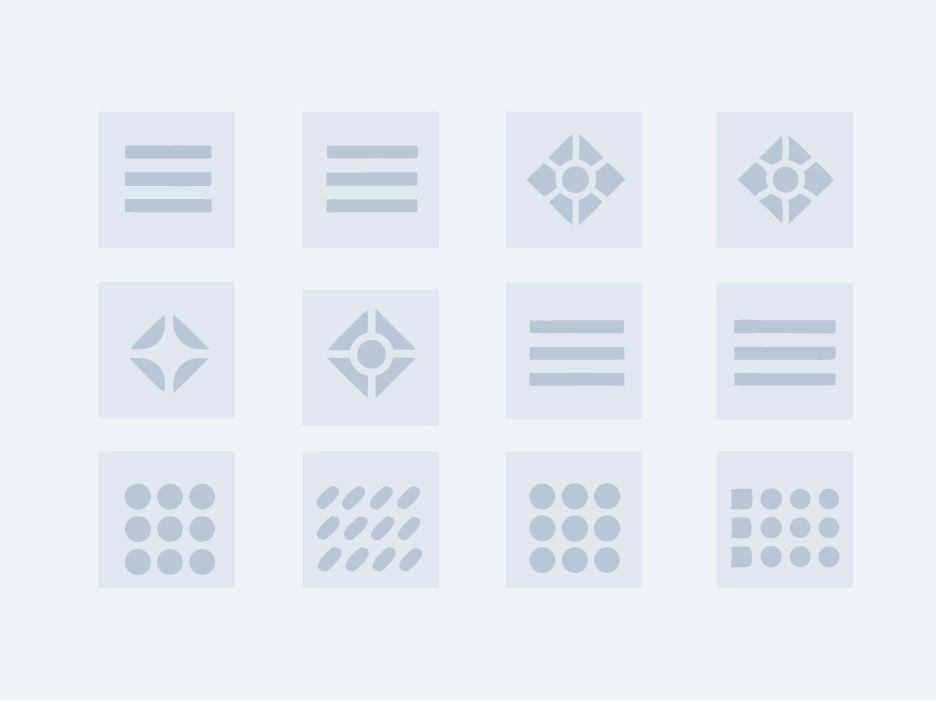
La ley de la similitud establece que tendemos a agrupar elementos que son similares entre sí, ya sea en color, forma, tamaño u otra característica. En el diseño UI/UX, podemos utilizar esta técnica para agrupar elementos relacionados, como elementos de navegación o contenidos relacionados.
3. Ley de proximidad
La ley de la proximidad se refiere a la idea de que nuestro cerebro tiende a agrupar objetos que están cerca uno del otro y los percibe como más relacionados que si están separados.
En el diseño UI/UX es fácil utilizar esta técnica, simplemente debemos agrupar los elementos relacionados uno cerca del otro y los elementos no relacionados separados. El uso de los espacios en blanco para agrupar o separar elementos es fundamental. Veamos algún ejemplo:
4. Ley de la continuidad
La ley de la continuidad establece que tendemos a percibir líneas continuas y curvas suaves como una sola entidad. Los diseñadores pueden utilizar esta ley para crear flujo visual en la interfaz y para destacar elementos importantes.
5. Ley de cierre
La ley de cierre establece que tendemos a percibir formas completas incluso si algunas partes faltan. Los diseñadores pueden utilizar esta ley para crear formas y patrones que no están completamente cerrados, lo que puede hacer que la interfaz sea más interesante y atractiva.
6. Ley del destino común
La ley del destino común establece que tendemos a agrupar elementos que parecen estar moviéndose en la misma dirección o hacia el mismo objetivo. Los diseñadores pueden utilizar esta ley para crear un sentido de movimiento en la interfaz y para agrupar elementos relacionados.
7. Ley de la simplicidad
La ley de la simplicidad se refiere a la idea de que nuestro cerebro tiende a procesar la información visual de manera más eficiente cuando es simple y clara. En el diseño UI/UX, podemos utilizar esta técnica para simplificar los elementos en la página y crear una interfaz fácil de entender y utilizar.
Conclusión
En resumen, los principios de la Gestalt son herramientas importantes para el diseñador UX/UI a la hora de crear interfaces eficientes y atractivas para los usuarios finales. Al utilizar estos principios, el diseñador puede crear interfaces que sean fáciles de entender y utilizar, lo que puede mejorar la experiencia del usuario y aumentar la tasa de conversión. Los ejemplos mencionados en este artículo nos muestran cómo se pueden aplicar estos principios de manera efectiva en el diseño UI/UX. Poco a poco iremos viendo cada principio con más detalle y ejemplos reales.