¿Te ha pasado que te sientes desorientado al empezar un proyecto de diseño sin una guía definida? Los wireframes son la respuesta. Funcionan como el plano de una casa: aunque no son atractivos, te muestran con precisión cómo se organizan los espacios y cuál es el camino a seguir. Los wireframes te permiten visualizar la disposición básica de una página o aplicación antes de que el diseño detallado entre en escena, ayudándote a ahorrar tiempo y evitar problemas más adelante.
En este artículo, quiero compartir contigo cómo crear wireframes eficientes, esos que realmente ayudan a avanzar el proyecto y no se quedan en teoría. Te contaré sobre las mejores herramientas, técnicas y consejos prácticos que me han funcionado para optimizar mi flujo de trabajo en proyectos de UX. ¡Vamos allá!
¿Qué es un Wireframe y Por Qué es Importante en UX?
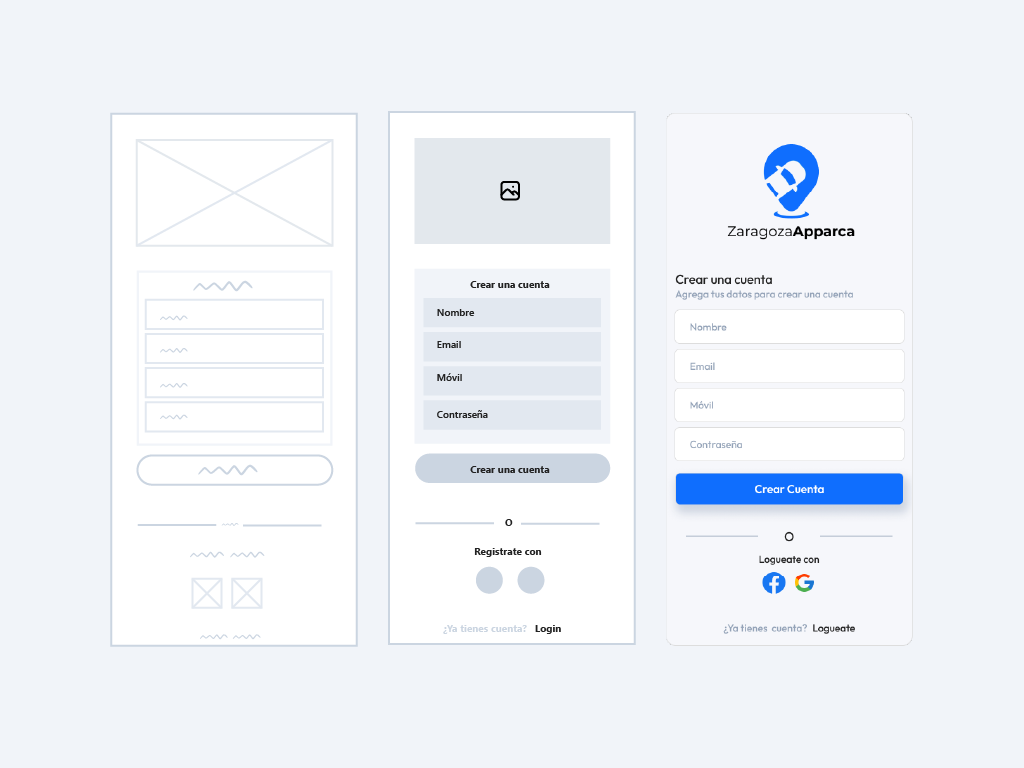
Un wireframe es, esencialmente, el esqueleto de una página web o una aplicación. No tiene colores, ni tipografías elegantes, ni imágenes llamativas. Y eso está bien, porque su función es mostrarte cómo se va a estructurar todo: desde los menús y botones hasta las secciones de contenido y formularios.
¿Por qué son importantes? Pues porque te permiten poner las ideas en orden antes de complicarte con los detalles estéticos. Los wireframes son perfectos para aclarar la estructura básica de la interfaz, y lo mejor de todo es que puedes iterar rápidamente, haciendo ajustes sin miedo a destruir un diseño completo.
Beneficios de los wireframes:
- Claridad desde el principio: Te ayudan a ver la estructura sin distracciones.
- Mejor comunicación: Facilitan la colaboración entre el equipo de diseño, desarrollo y los clientes.
- Menos errores: Detectas posibles problemas de usabilidad antes de que sea demasiado tarde.
Tipos de Wireframes: ¿Cuándo Usar Baja o Alta Fidelidad?
No todos los wireframes son iguales. Dependiendo de en qué etapa del proyecto estés y qué tan detallado necesites ser, puedes usar wireframes de baja o alta fidelidad.
Wireframes de baja fidelidad:
Estos son rápidos, sucios y muy útiles al principio. Piensa en ellos como bocetos: solo muestran la disposición básica de los elementos, sin detalles innecesarios.
- Cuándo usarlos: Cuando estás en la fase de ideación y necesitas validar la estructura general de la página. Son ideales para compartir ideas sin comprometerte demasiado.
- Herramientas recomendadas: Personalmente, suelo usar Balsamiq o incluso papel y lápiz. Sí, ¡el papel sigue siendo genial para esos primeros bocetos rápidos!
Wireframes de alta fidelidad:
Cuando ya tienes claro cómo será la estructura, los wireframes de alta fidelidad entran en juego. Estos tienen más detalles, como tipografía, tamaños de elementos, y algunas veces hasta colores básicos. Aquí es donde empiezas a ver cómo será la interfaz final, pero sin complicarte aún con el diseño visual completo.
- Cuándo usarlos: Son útiles cuando necesitas validar con más precisión cómo funcionará la interfaz o cuando estás a punto de empezar con el prototipado.
- Herramientas recomendadas: Aquí me gusta usar Figma o Sketch, porque te permiten crear diseños que, más adelante, puedes convertir en prototipos interactivos sin mucho esfuerzo.
Pasos para Crear Wireframes Eficientes
1. Entender los Objetivos del Proyecto
Antes de ponerte a wireframear, tómate un respiro y asegúrate de que entiendes lo que el proyecto necesita. Esto es fundamental. Pregunta: ¿Qué quiere lograr el usuario final? Si tienes claros los objetivos, podrás priorizar mejor los elementos de la página, como los llamados a la acción, los menús o la disposición del contenido.
2. Definir la Arquitectura de la Información
La arquitectura de la información es básicamente cómo organizas todo el contenido. Un buen wireframe debe reflejar una estructura lógica, que le facilite la vida al usuario al encontrar lo que necesita sin esfuerzo. Para esto, una técnica que me ha sido muy útil es el Card Sorting que te ayuda a ver cómo los usuarios agrupan la información de manera intuitiva.
3. Empezar con Bocetos de Baja Fidelidad
Antes de encender tu ordenador, agarra un lápiz y un papel o una pizarra. Sí, sé que suena básico, pero no subestimes el poder de los bocetos rápidos. A veces, hacer un par de bocetos a mano te ahorra horas de trabajo digital. Además, te permite ser más libre y probar diferentes ideas sin sentirte «atado» a lo que ya tienes hecho.
4. Crear Wireframes Digitales
Una vez que tengas la idea clara, ahora sí, puedes pasar a una herramienta digital. Este es el momento en el que le das un poco más de precisión al wireframe, asegurándote de que la estructura funcione bien en diferentes dispositivos. Si es un diseño responsivo, asegúrate de que los elementos se reorganicen de manera coherente en móviles, tablets y ordenadores.
5. Validar con el Equipo y los Usuarios
No te enamores de tu wireframe demasiado pronto. Compártelo con el equipo, pide feedback, y si puedes, prueba con usuarios reales. Ellos te darán pistas sobre si la navegación tiene sentido y si los elementos están donde deberían. A veces, algo que tiene sentido para ti como diseñador no lo tiene para el usuario final.
6. Iterar y Optimizar
El diseño UX/UI es un proceso iterativo. Tus wireframes no serán perfectos a la primera, y eso está bien. Escucha el feedback, ajusta lo que sea necesario y mejora antes de pasar al siguiente paso. Iterar te permite refinar la estructura hasta que sea lo más eficiente posible.
Mejores Herramientas para Crear Wireframes en UX
Existen varias herramientas disponibles para crear wireframes, pero en mi experiencia, Whimsical se ha destacado como una de las mejores opciones por su simplicidad y flexibilidad. A continuación, te comparto una lista de herramientas recomendadas:
1. Whimsical
Whimsical es una herramienta increíblemente intuitiva que permite crear wireframes de forma rápida y eficiente. Su simplicidad la convierte en la opción perfecta tanto para wireframes de baja como de alta fidelidad. Además, su interfaz colaborativa en tiempo real facilita el trabajo en equipo, ya que permite compartir y recibir feedback de manera instantánea. Es ideal para aquellos que quieren centrarse en la estructura y la funcionalidad sin complicaciones.
1. Figma
Aunque Whimsical es una herramienta increíble, Figma sigue siendo mi favorita, sobre todo por su capacidad de colaboración en tiempo real. Figma no solo te permite crear wireframes tanto de baja como de alta fidelidad, sino que también facilita una transición muy fluida hacia la creación de prototipos interactivos, lo que es perfecto cuando necesitas llevar tus ideas un paso más allá en el proceso de diseño.
2. Adobe XD
Si ya estás dentro del ecosistema de Adobe, XD es una gran opción. Lo mejor de esta herramienta es su capacidad para crear diseños responsivos y conectar con otras aplicaciones de Adobe, como Photoshop.
3. Sketch
Aunque Sketch no tiene las capacidades colaborativas de Figma, sigue siendo una herramienta potente. Tiene muchos plugins que te permiten personalizar tu flujo de trabajo, y es excelente para crear wireframes de alta fidelidad.
4. Balsamiq
Si quieres algo rápido y enfocado en wireframes de baja fidelidad, Balsamiq es una de las mejores opciones. Su estilo de dibujo a mano es perfecto para esos primeros bocetos sin preocuparte por los detalles visuales.
Consejos Prácticos para Crear Wireframes Eficientes
- Mantén las cosas simples: Recuerda que los wireframes no están para verse bonitos, sino para aclarar la estructura. No te obsesiones con los detalles visuales en esta fase.
- Prioriza la navegación: La experiencia del usuario debe ser fluida. Asegúrate de que la navegación sea clara y que el usuario siempre sepa hacia dónde ir.
- Componentes reutilizables: Si trabajas con sistemas de diseño, aprovecha los componentes reutilizables. Te ahorrarán mucho tiempo y mantendrán la consistencia en todo el proyecto.
- Piensa en móvil primero: Hoy en día, la mayoría del tráfico web proviene de dispositivos móviles. Asegúrate de que tu wireframe funcione bien en pantallas pequeñas antes de adaptarlo a dispositivos más grandes.
Conclusión
Crear wireframes eficientes no solo te ahorra tiempo, sino que también mejora la colaboración y te ayuda a detectar posibles problemas antes de que sea demasiado tarde. Ya sea que estés haciendo bocetos a mano o creando wireframes digitales de alta fidelidad, lo importante es que tengas claro el propósito y la estructura de la interfaz desde el principio.
Así que la próxima vez que te enfrentes a un nuevo proyecto, ¡no subestimes el poder de un buen wireframe! Te ayudará a construir una base sólida y te permitirá trabajar de manera más eficiente.