Uno de los puntos fuertes de Figma es la gran cantidad de plugins que tiene para facilitarnos la vida como diseñadores. En este post os enseño mi Top Ten de plugins favoritos que uso prácticamente a diario y que todo diseñador debería tener a la hora de trabajar.
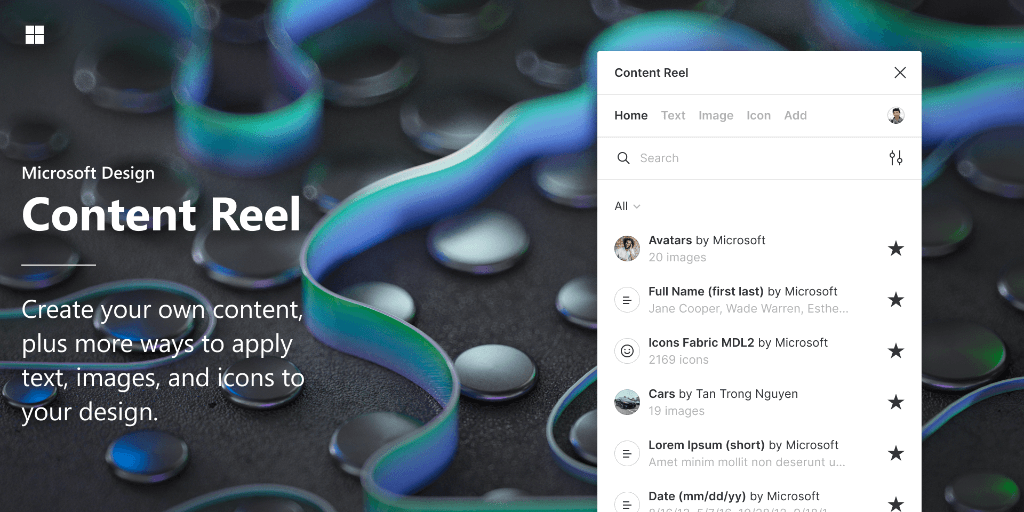
1. Content Reel

Plugin creado por Microsoft que te ahorra muchiiisimo tiempo ya que desde este plugin puedes conseguir todo tipo de contenido fake. Desde imágenes para avatares, pasando por nombres, fechas, texto lorem ipsum, puestos de trabajo hasta iconos e imágenes. Sin duda, un plugin que no te puede faltar.
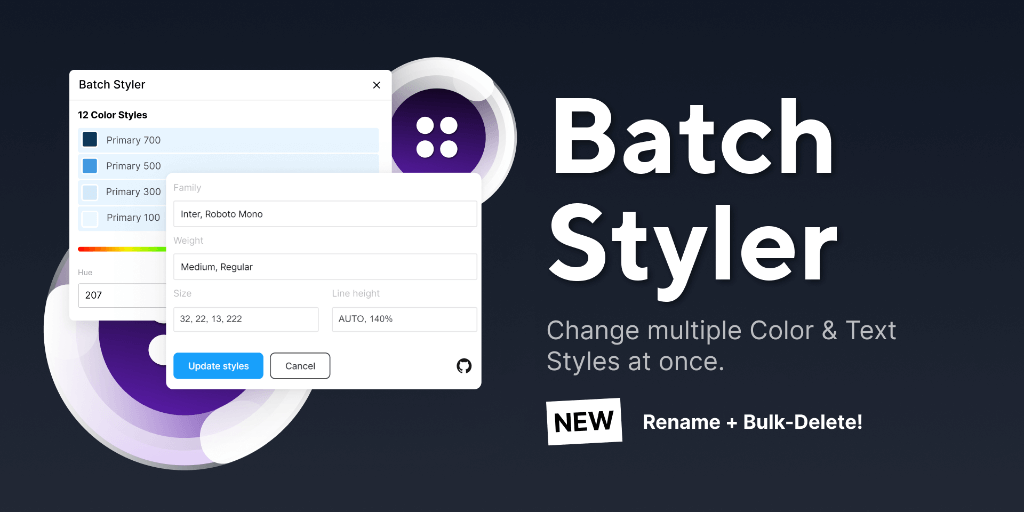
2. Batch Styler

Un plugin fundamental si lo que necesitas es cambiar los valores de multiples estilos de fuentes y colores sin tener que hacerlo de uno en uno. Esencial para trabajar rápido.
3. Typescale

Plugin para crear rápidamente una escala tipográfica modular y generar un ritmo visual en las fuentes sin necesidad de salir fuera de Figma.
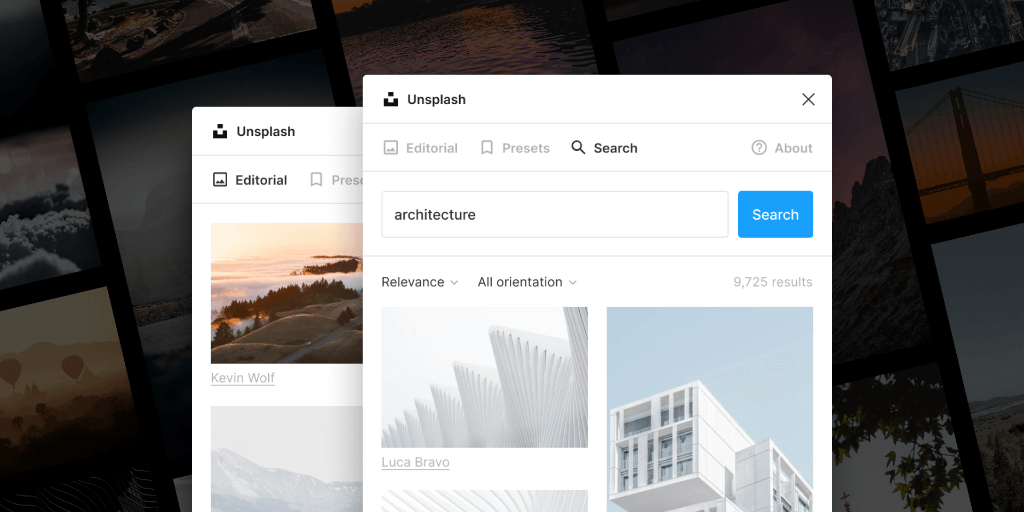
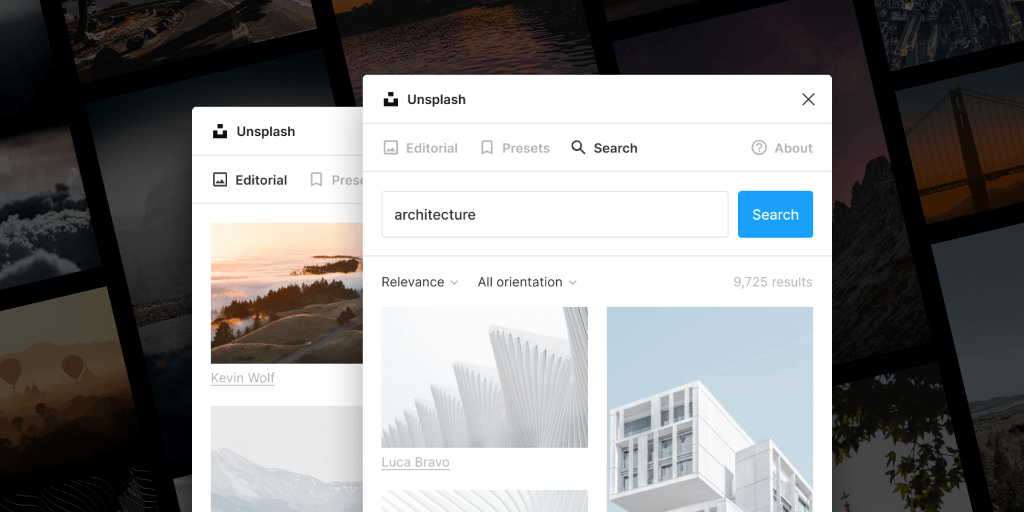
4. Unsplash

Unsplash es una de las webs más conocidas para utilizar sus fantásticas imágenes libremente para proyectos personales y comerciales, con este plugin puedes añadir directamente estas imágenes a tus diseños. Otro imprescindible para mejorar tu flujo de trabajo.
5. Pexels

Y si nombramos a Unsplash no podemos olvidarnos de Pexels. Otra gran página llena de hermosas imágenes para poder utilizar también en tus diseños. Con este plugin puedes añadirlas a tus diseños sin salir de Figma.
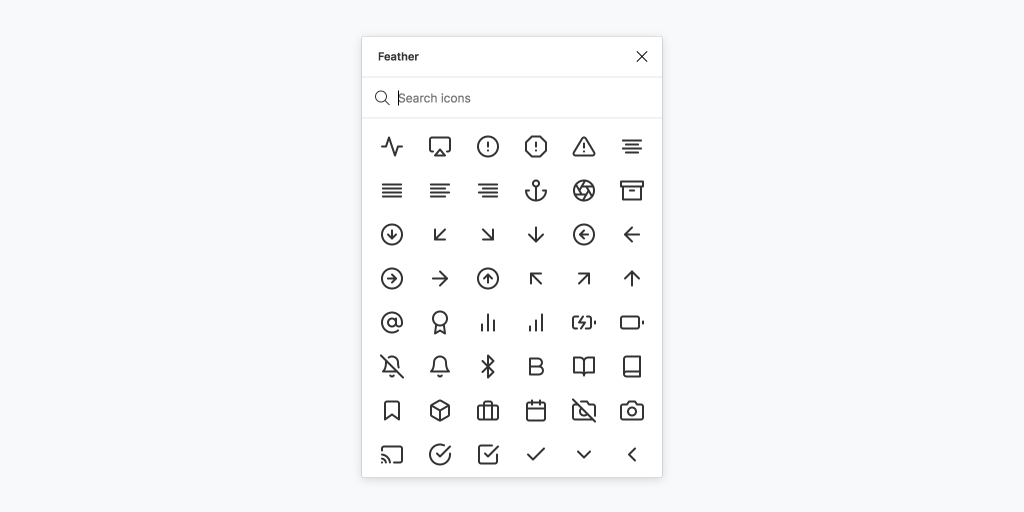
6. Feather Icons

Aunque existen muchas librerías de iconos gratuitas esta es una de las que más me gusta y más uso por su estilo minimalista y moderno. También puedes descargar los iconos directamente desde su página pero con este plugin no hace falta salir de Figma. Un must sin lugar a dudas.
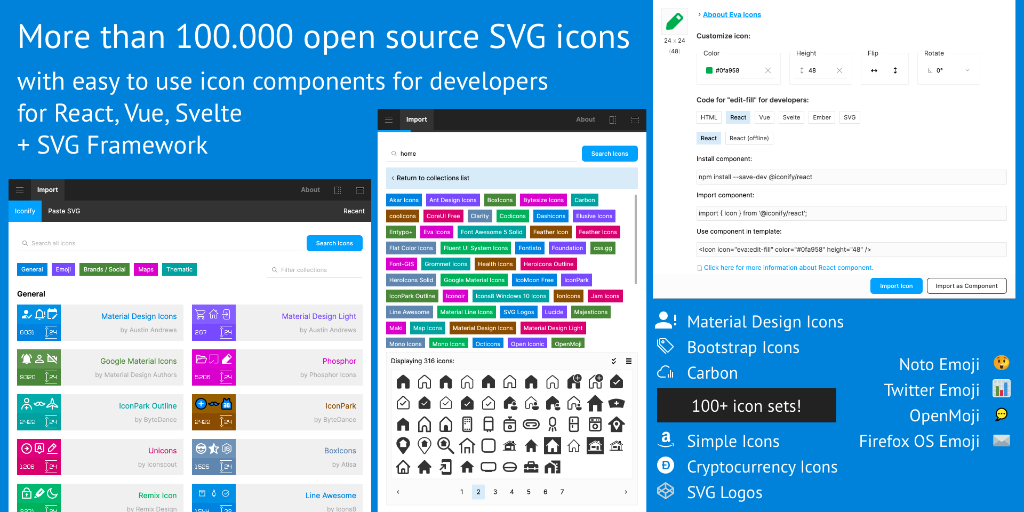
7. Iconify

Si necesitas librerías de iconos un poco más grandes también puedes encontrar Iconify. Más de de 100.000 iconos agrupados en unos 100 sets. Material Icons, FontAwesome, Jam icons, son algunas de las librerías que puede encontrar en este plugin.
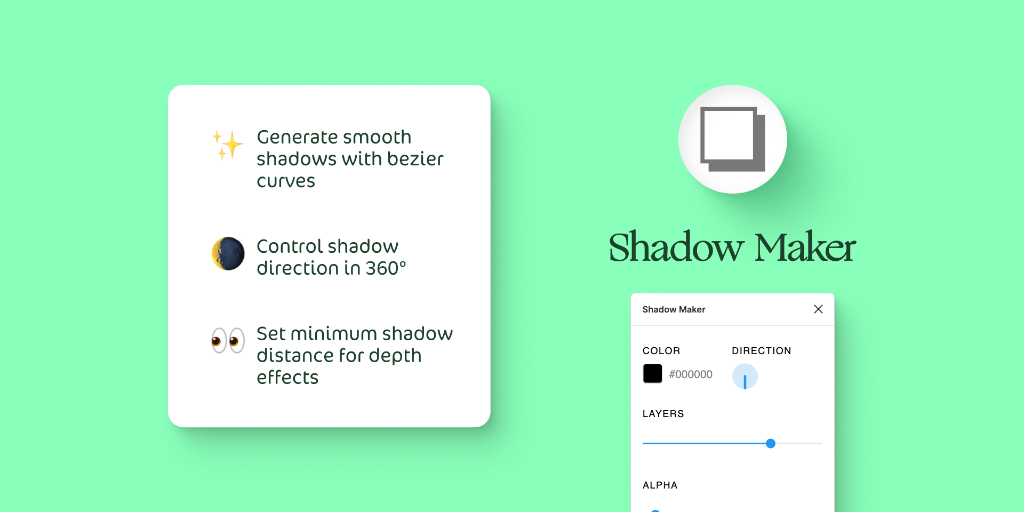
8. Shadow Maker

Este plugin de Figma te permite generar fácilmente diferentes tipos de sombras suaves para tus diseños con un control total de la dirección, color y la opacidad.
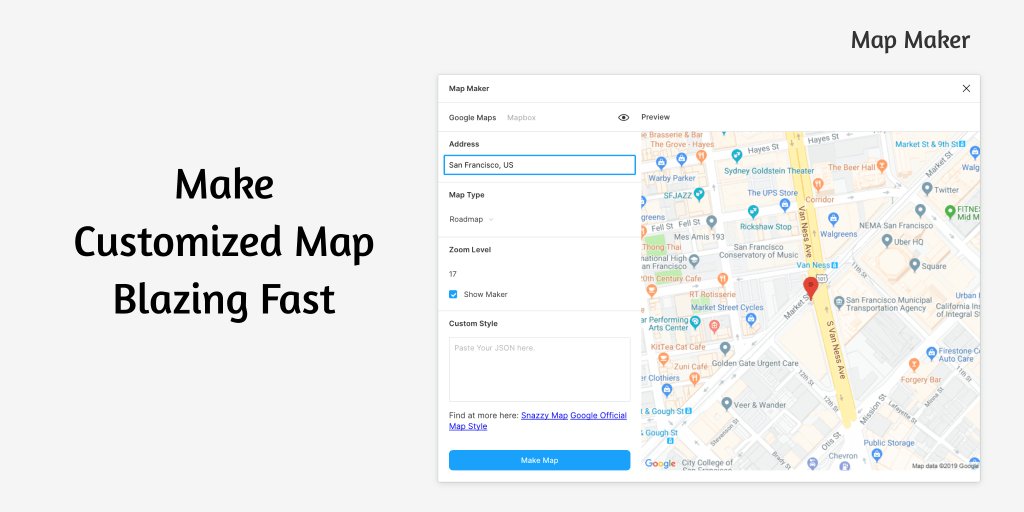
9. Map Maker

Un plugin que no podía faltar es el de generar mapas. Lo suelo usar pocas veces pero cuando se necesita añadir un mapa y personalizarlo este plugin me va de perlas. Es muy fácil de usar. Añades la dirección que quieres mostrar y lo agregas a tu diseño. Si quieres personalizar el mapa tienes una opción para añadir los estilos que quieras. Muy buen plugin.
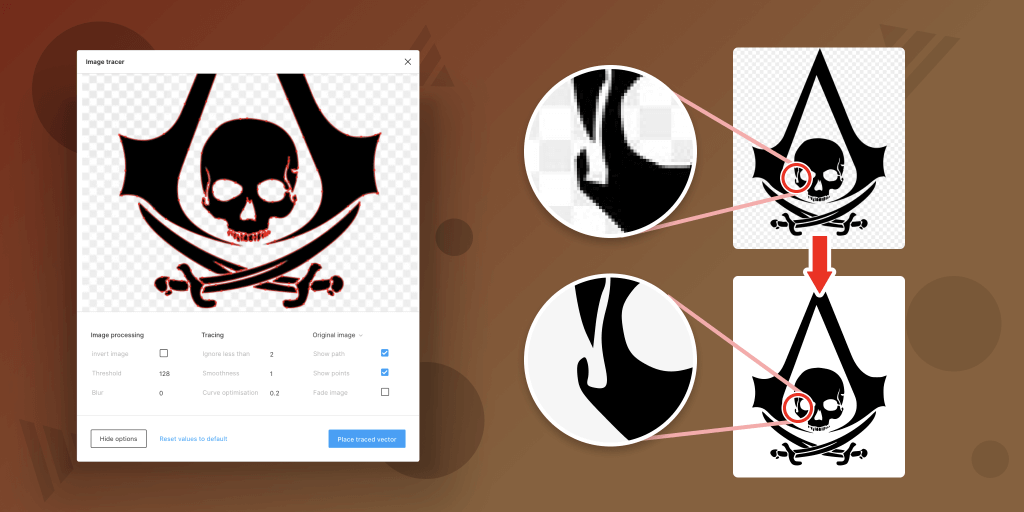
10. Image Tracer

Por último, un plugin que, aunque no es nuevo, descubri recientemente y lo he utilizado en innumerables ocasiones. Se trata de Image Tracer y lo que hace trazar imagenes en blanco y negro para convertirlas en vectoriales. Una maravilla.
Conclusión
Aunque os he mostrado diez de los principales plugins que suelo utilizar en mi día a día como diseñador, uno de los puntos fuertes que caracteriza a Figma es la gran cantidad de plugins que tiene para casi cualquier cosa y que nos facilitan notablemente nuestro flujo de trabajo con esta aplicación.
Te invito a que investigues entre todos estos plugins que Figma tiene hasta encontrar aquellos que se adapten a tu manera de trabajar y que aceleren tu flujo de trabajo.